Table of Contents
Choosing the right font is crucial for a successful graphic design project. As Tobias Frere-Jones reminded us in the documentary Helvetica, a font is like an actor performing a scene. If the actor lacks credibility, so will the scene. If the font used is out of keeping with the message that you want to convey, it will have a negative impact on the whole project.
Font types available to buy and the various licences
When discussing fonts, we need to make a distinction between the typeface (the family) and the font (one particular variant of that typeface). Garamond is a typeface (a family of fonts), while Garamond Bold is a font (a variant)[1]. In the digital world, the font is also the file that allows us to view the characters on our computer.
A font file contains all the data about that font, which is then transferred to the application that uses it. This includes information on how to draw the glyphs, the size of the letters (with size tables) and the kerning (the spaces between the letters).
Font files are genuine pieces of software, and you need a licence to use them. When you buy a font, in addition to the font file you also receive a text file containing the EULA (End User License Agreement). This licence states what you can and can’t do, and is almost always also available on the website of the company selling the font.
A font’s licence and cost are connected to how it is used (Desktop, Web or App). For Web licences the cost changes depending on the number of views, while for Desktop licences it varies on the basis of the number of users installing the file. Licences usually do not allow the font to be passed on to third parties in any circumstances. You can install the font on your computer (and perhaps a copy on your laptop), but you can’t give it to a colleague. If you want your colleague to use the font too, you need a licence for multiple installations. Almost all basic licences allow fonts to be installed by between one and three users.
The most widely used format at the moment is OpenType (.otf) – if you buy a font, it is highly likely you will receive a file with that extension. OpenType is the result of the evolution and hybridisation of two other formats, which were popular in the past: TrueType (.ttf) and PostScript (.ps). Meanwhile, if you buy a licence for a font to use on your website, you will receive a .woff file (Web Open Font Format) and a CSS file containing the instructions on how to pair it with the web page.
Where to buy fonts and how much they cost
Often fonts have two different licences:
- free for personal use
- commercial use
In the first case, you can use these fonts for personal projects but not commercial ones. Fonts are usually sold directly by the companies that create them or by big resellers, like MyFonts, Fonts.com or FontShop (all three are owned by Monotype). Recently, new sites have popped up that are challenging Monotype’s monopoly, like Village, TypeNetwork and TypeBy, which sell fonts by small and independent type foundries.

A single font usually costs between 30 and 60 euro[2], while the cost of a family will depend on its size. For example, the single Graphik font costs 50 dollars, while all of its 162 variants (of differing weights and widths) cost 1,500 dollars. If you want to use the font for your website or app, you need to add the relevant licence. Generally, purchasing the desktop and web licence together will get you a discount.
How to try a font before you buy
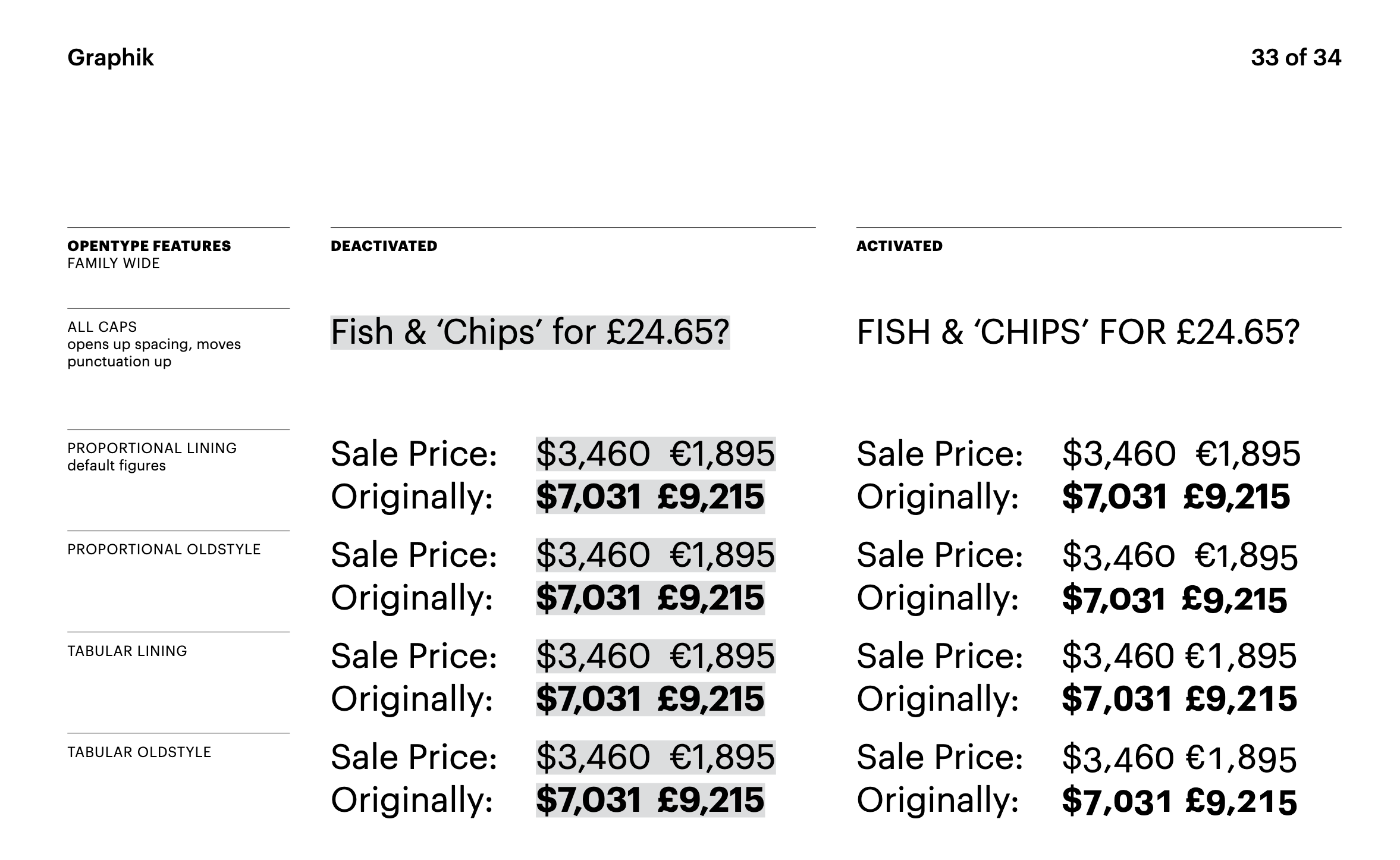
Before buying a font, it’s important check that it fits the bill. On reseller and type foundry sites, you can look at the font specimen. The specimen is a PDF file that lists all the characteristics of the font and shows its glyphs. (Check out the specimen for Graphik.) In specimens, there’s almost always a section dedicated to OpenType functions, which includes variants of single glyphs and tabular lining of numbers.

As well as specimens, many type foundries allow you to download a “trial” version of the font. This is a limited version, featuring the basic glyphs and functions, which you can install on your computer and use in your graphic design project. You can also try a more comprehensive version of a font, for a few hours, with services like Fontstand and SkyFonts.
Fontstand also has a rental option. You can rent a font for a few months, and save a lot of money in the process – for short-term projects, rental could therefore be an excellent solution. You can always reactivate the rental whenever you need it.
Another rental service is the one offered by Adobe, linked to a Creative Cloud subscription. Through your account you can use the Adobe app to install all the fonts available on Adobe Fonts. You receive a licence similar to a standard licence, which includes both Desktop and Web use. For use online, Adobe Fonts provides a code to add to your page.
You can also find free fonts with commercial licences[3], like those on Google Fonts. These can be downloaded onto your computer or used on a web page by adding a special code, like Adobe Fonts.
Considerations before buying a font
Here are some things to bear in mind and look at when deciding whether to buy (or use) a typeface for your project:
- Number of variants (regular, bold and the corresponding italic versions)
- Availability of small caps
- Ligatures
- OpenType functions
- Variants of individual glyphs
- Accents (for foreign languages – some free or low-cost fonts do not always include the full range of accents)
How to find a font based on an image
Sometimes you might see a font that you like online or printed somewhere and you want to find out exactly which font it is so you can use it. Luckily, there are many tools for identifying fonts out there. One such tool is WhatFont, which is available as an app for iOS and as a browser extension for Chrome and Firefox. MyFonts, Adobe Fonts and FontSquirrel also let you search for a font using an image.
Adobe Fonts has even built this feature into Photoshop (here’s a video that shows you how to use it) and Adobe Capture (available for iOS and Android).
Fonts in use
When choosing a font, it can be useful to see how that font has been used by others. Many type foundries have a section of their site (or blog) that shows how their fonts have been used in real projects.


On the Fonts in Use website, you can see fonts used in various sectors, like music, fashion, food, finance and health.

Fonts in Use shows the Lydia, Harbour, Study and Walsheim fonts as used for the visual identity of the Old Town pub.

Fonts in Use shows the Egyptienne, Publica Sans and Basic Sans as used for a series of mini language guides. Now you have all the tips you need to successfully navigate the world of fonts. Good luck and enjoy!
Useful links
4 type foundries that often offer free and/or affordably priced and/or “pay what you want fonts”:
4 type foundries that let you download demo versions of fonts:
4 type foundries that offer a 50% discount to students:
For a more detailed list of type foundries that offer student discounts, check out this article by Indra Kupferschmid.
To learn more about type foundries — whether they have partnered with Adobe Fonts or Fontstand, offer test versions or provide web fonts — see this in-depth round-up by designer Matthew Smith.
[1] We talked about fonts at greater length in this article: Clear Graphic Design for Printing: Fonts
[2] They can also be more expensive. The Lineto Circular font alone costs around £140.
[3] The typefaces available through Google Font are distributed under an SIL Open Font License, which allows both commercial and non-commercial use.

